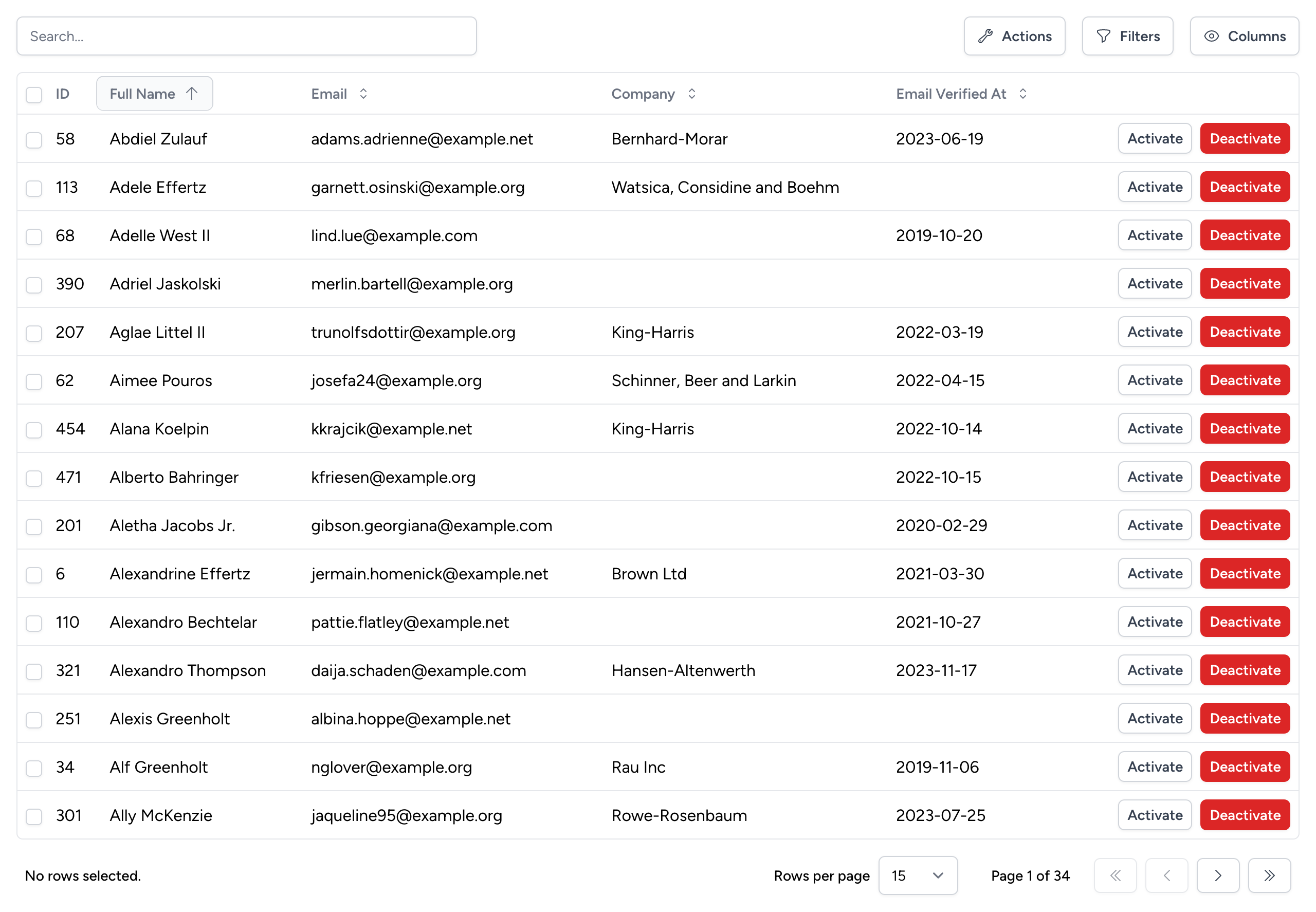
The Ultimate Table for Inertia.js with built-in Query Builder
Impress your users with beautiful, powerful tables, and never waste time building tables again. Support for React and Vue.

Inertia Table Features
We've made it really easy this time around!
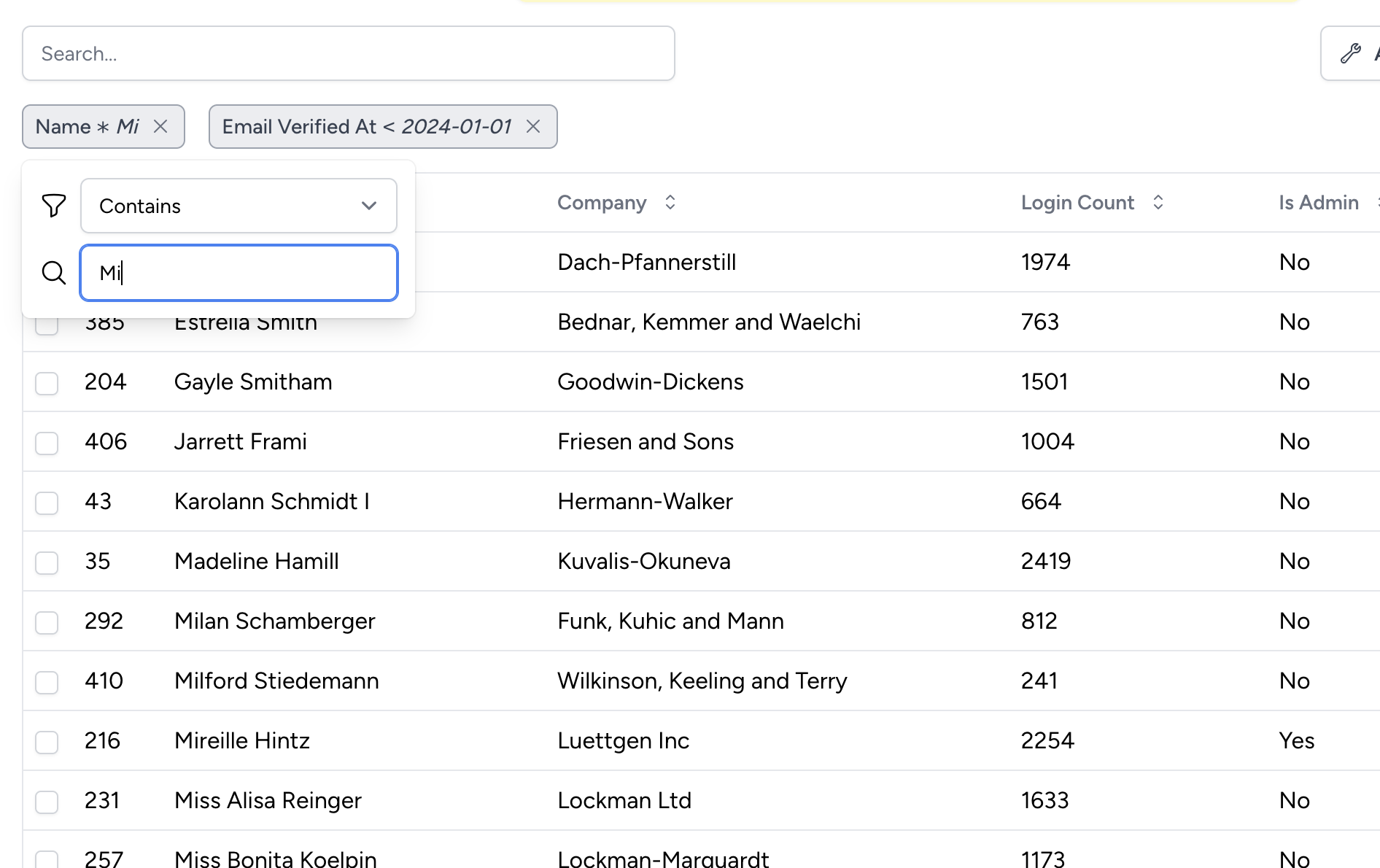
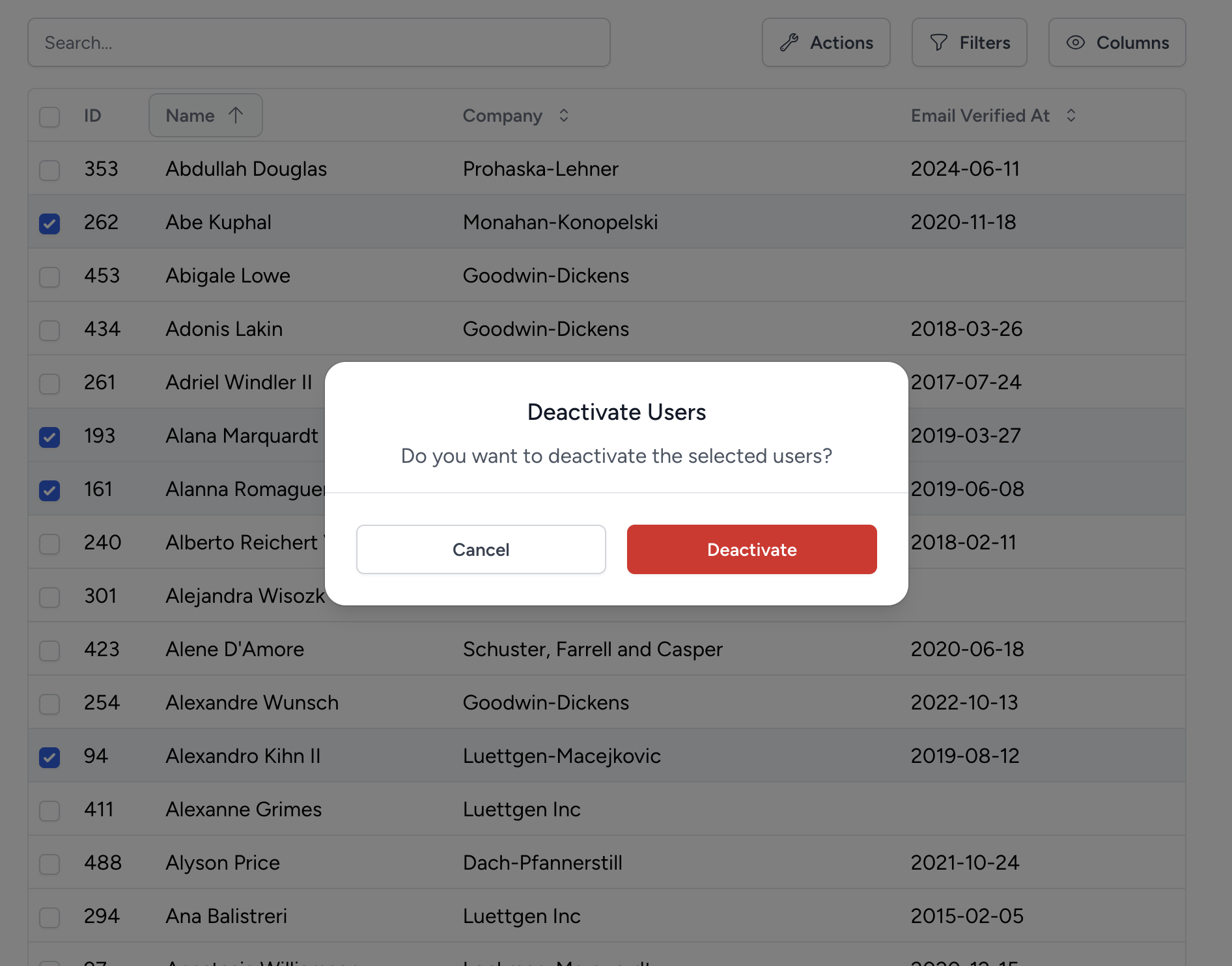
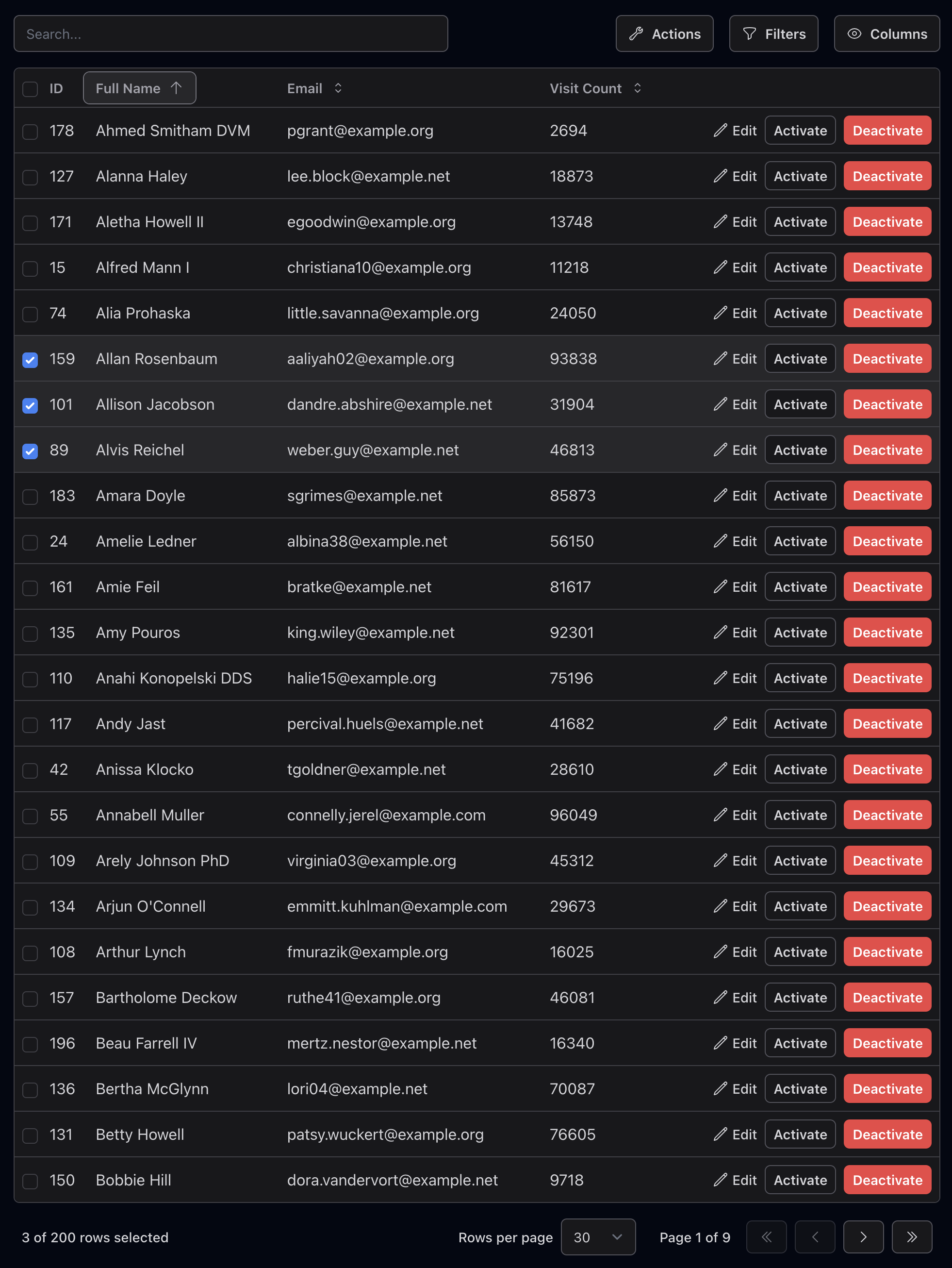
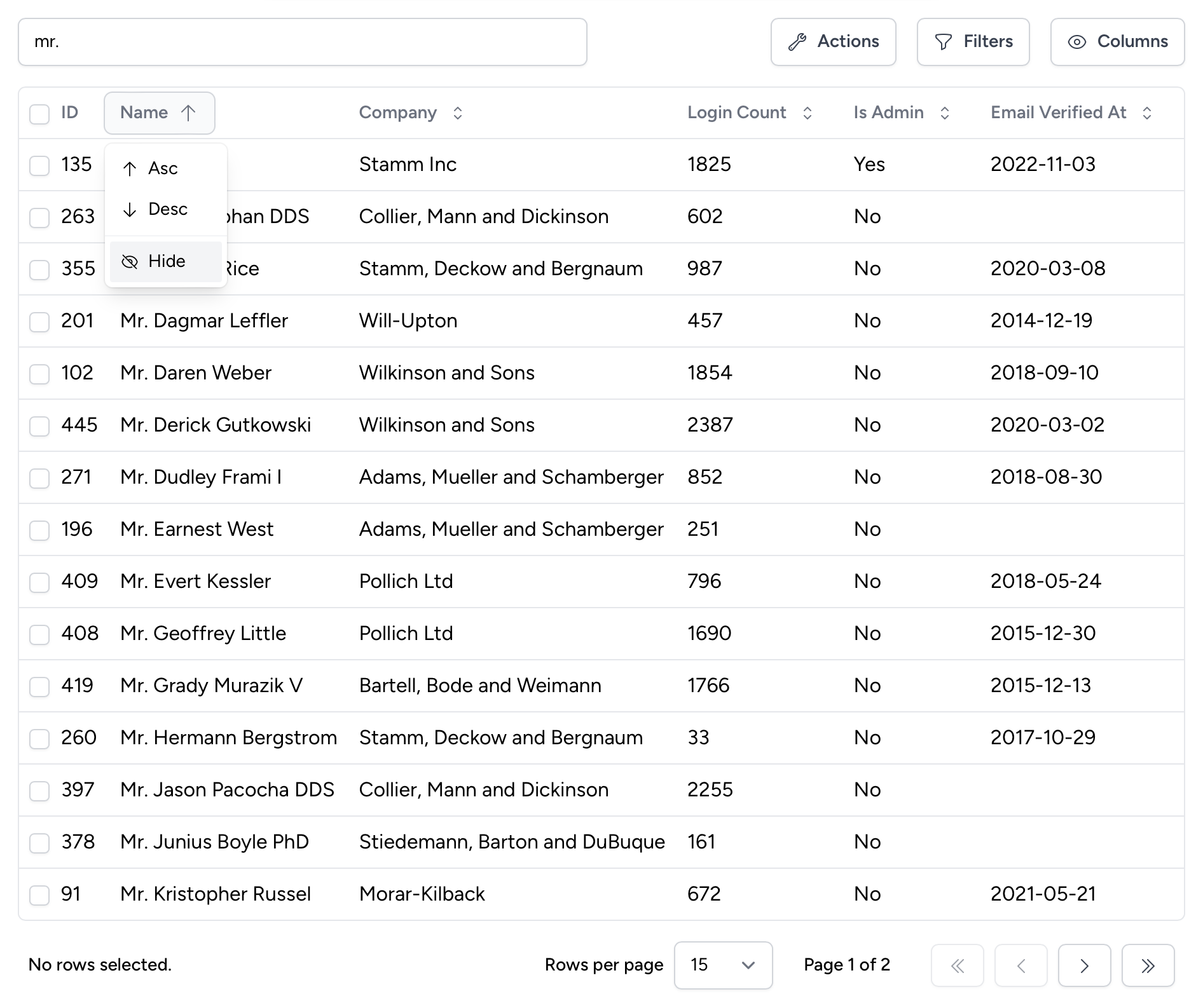
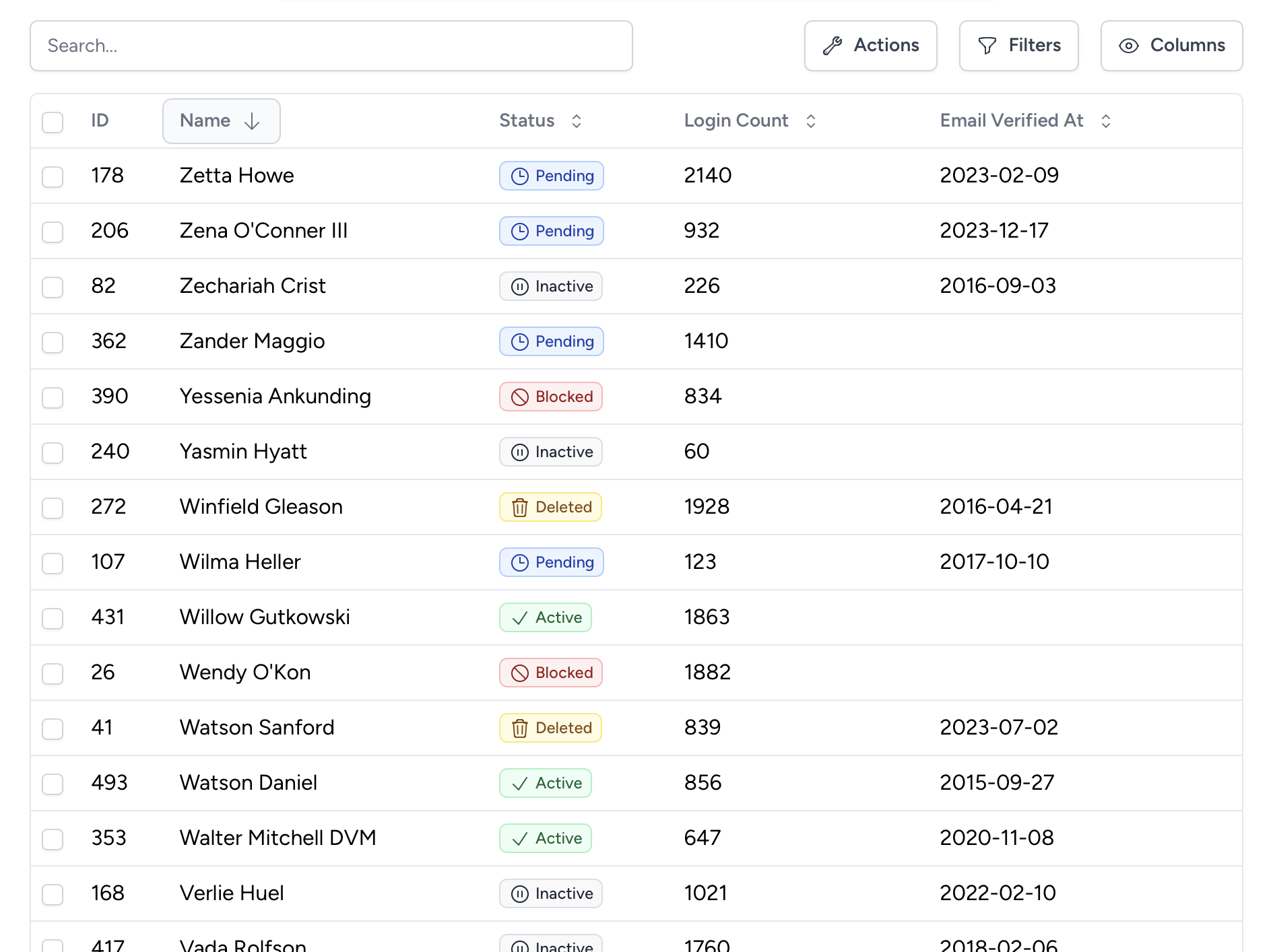
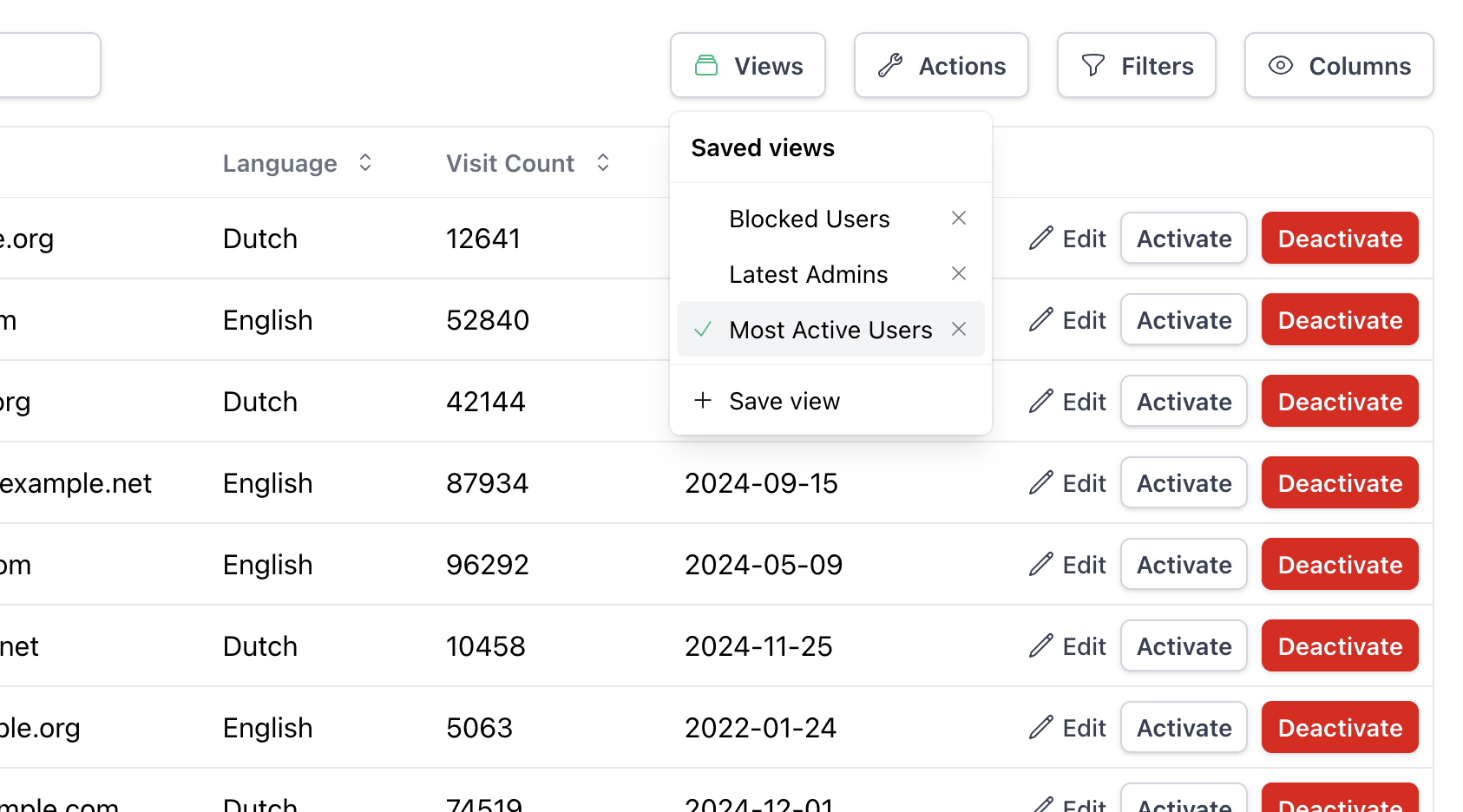
Built-in Query Builder
Our package features an intuitive Query Builder that seamlessly handles sorting, filtering, and searching. It operates behind the scenes, ensuring everything runs smoothly without you having to lift a finger.
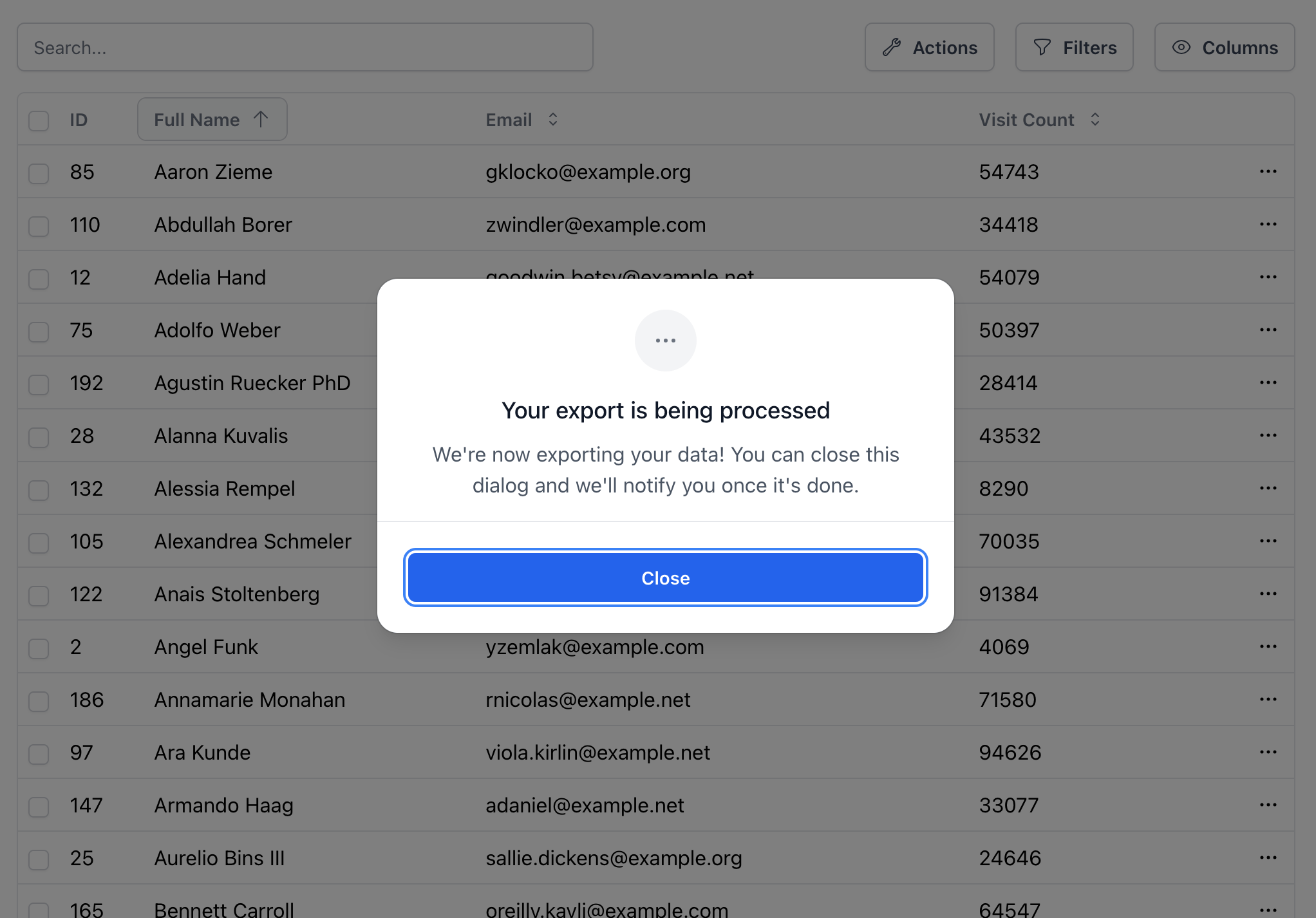
Inertia Table makes things way too easy. You have a full table component set up within minutes, including sorting, searching, column toggling, and exports. It's fast, works out of the box, and saves a lot of time.

Dennis Smink
Ploi
We’ve been using Inertia.js since its early days, building most of our projects with it. Inertia Table was born from our need for a flexible, reusable table component, which grew into a product. Since its launch, the response has been great, and we’ve continually added features and improvements based on user feedback.

Pascal Baljet
Protone Media
Inertia Table has truly made a difference for us at Virtiz. Setting it up was straightforward, and its flexibility gave us the tools to create dynamic, user-friendly tables without the usual headaches. The way it integrates so seamlessly with Inertia.js has saved us countless hours of development, freeing us up to focus on improving our user experience.

João Victor Dias Bittencourt
Virtiz
I was looking for a table solution for my Laravel/Vue 3 application and tried different options, but they required too much time and configuration. With Inertia Table, I no longer have to deal with boring boilerplate work or complex setups, and my Vue components look very clean. I can focus on manipulating table data into something useful instead of spending time figuring out setup details. If you use Laravel with Inertia.js, this package is a must-have.

Raja
Inertia Table User
Inertia Table is part of Inertia UI
Inertia UI is a collection of components that help you build modern web applications with Inertia.js, specifically designed for Laravel and Inertia.js developers.
- Modal Download Beta
- Inertia Modal makes it super easy to create and open modals in your Inertia app. It supports modals, slideovers, nested or stacked modals, multiple sizes and positions, and it is highly configurable.
- Form Components Sneak Peek
- Tired of wiring the label, input, and error messages? Inertia Form Components is the solution. With support for model binding and validation errors, you can build forms faster than ever.
- Banners, Notifications, Toasts Soon
- Providing useful feedback to your users is crucial. This package provides a simple API for displaying banners, notifications, and toasts in your Inertia app.
- Multipart S3 Uploads Soon
- Multipart uploads are perfect for large files, but implementing them can be a pain. This package provides a frontend and backend solution for uploading files to S3, with support for pausing and resuming uploads.
- SEO Soon
- Using Inertia for your landing page or marketing site? Inertia SEO helps you manage your meta tags and Open Graph data with ease.
No-nonsense pricing
No hidden fees. No subscription. Pay once and get access to Inertia Table source code.
Inertia Table
€ 199
- One time payment
- 1 year of updates
- Valid for a single project*
- React and Vue versions included
- Access to the source code and repository
- Keep access to your current version forever
- Discounts on the other Inertia UI packages
*License for unlimited projects available at checkout